Tabs
The user wants a simple way of accessing different sections of the content.
Problem
The user wants a simple way of accessing different sections of the content.
Solution
Use tabs to make it easy to explore and switch between different views, pages and functional aspects of an app.
As a navigational pattern use it to organize content at a high level. Think of genres in a music player.
When showing more options that fit the width of the screen use scrollable tabs.
Don't nest tabs under other tabbed content. Highlight the tab that is corresponding to the visible page.
- Scrollable Tabs
- Navigation
- Segmenting
- Downloaded
- All
- External storage
- Running
- Disabled
- Calendar26.71MB19/11/2014
- Camera43.11MB10/11/2014
- File Manager12.66MB9/11/2014
- Maps46.21MB21/10/2014
- News24.00MB20/11/2014
- Youtube26.47MB18/10/2014
- Calendar26.71MB09/09/2014
- Maps46.21MB19/08/2014
- News24.00MB17/11/2014
- Youtube26.47MB16/11/2014
- Clock1.52MB16/10/2014
- File Manager12.66MB10/11/2014
- Messages25.57MB09/11/2014
- News24.00MB08/11/2014
- Browser74.68MB18/11/2014
- Calendar26.71MB17/11/2014
- Camera43.11MB19/10/2014
- Clock1.52MB10/10/2014
- Contacts5.43MB11/08/2014
- Docs32.41MB19/11/2014
- File Manager12.66MB18/11/2014
- Gallery1.68MB17/11/2014
- Maps46.21MB18/11/2014
- Phone1.28MB19/11/2014
- Email6.65MB05/07/2014
- Messages25.57MB06/06/2014
- News24.00MB20/10/2014
- Youtube26.47MB18/11/2014
- Contacts26.71MB17/11/2014
View in full screen
- iPhone 6
- Accessories
- Compare
- iOS 8
- iCloud
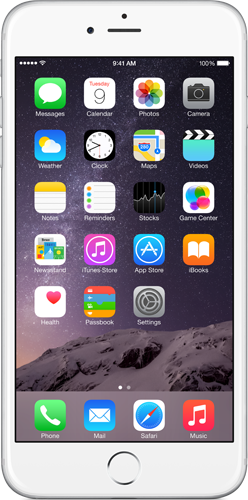
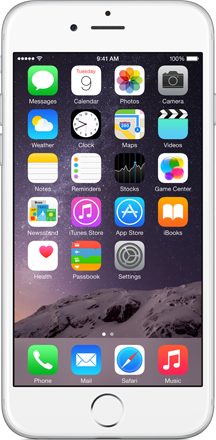
iPhone 6
Bigger than bigger

The perfect fit.
And finish
Make a statement. Cover every curve. Get fully charged. See all the essential Apple-designed accessories and more for iPhone 6 and iPhone 6 Plus.

Compare iPhone



The biggest iOS release ever.


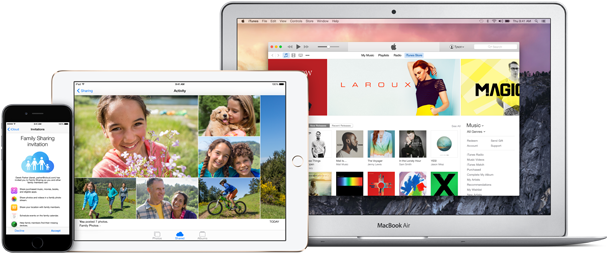
iCloud

View in full screen
- Music
- Books
- Movies
- Pop
- Rock
- Jazz
- Piano
- Electric
-

Hello
Adele

Sorry
Justin Bieber

Hotline Bling
Drake

What Do You Mean?
Justin Bieber

The Hills
The Weeknd

Stitches
Shawn Mendes

Love Yourself
Justin Bieber

Here
Alessia Cara

Like I'm Gonna Lose You
Meghan Trainor Featuring John Legend

Same Old Love
Selena Gomez

679
Fetty Wap Featuring Remy Boyz

Hallelujah
Jordan Smith

Gonna Know We Were Here
Jason Aldean

The Fix
Nelly Featuring Jeremih

I Know What You Did Last Summer
Shawn Mendes & Camila Cabello

Me, Myself & I
G-Eazy x Bebe Rexha

Big Rings
Drake & Future

When We Were Young
Adele

My House
Flo Rida
-

Ex's & Oh's
Elle King

Renegades
X Ambassadors

Stressed Out
twenty one pilots

Shut Up And Dance
WALK THE MOON

Adventure Of A Lifetime
Coldplay

Irresistible
Fall Out Boy

Uma Thurman
Fall Out Boy

Everglow
Coldplay

Let It Go
James Bay

Someone New
Hozier

First
Cold War Kids

S.O.B.
Nathaniel Rateliff & The Night Sweats

Emperor's New Clothes
Panic! At The Disco

LA Devotee
Panic! At The Disco

2 Heads
Coleman Hell
-

Get Up
Jeff Lorber Fusion

When I'm With You
Vincent Ingala

Silverado
Fourplay

Button Legs
Cindy Bradley

Can You Feel It
Rick Braun

Initiate
Julian Vaughn

All In
Pieces Of A Dream

Forever And A Day
Euge Groove Featuring Althea Rene

Juliet
Ken Navarro

Gone
Mindi Abair And The Boneshakers

Good Foot
Dave Koz Featuring Jeff Golub

Magic Men
Marion Meadows Featuring Elan Trotman

Because Of You
Gerald Albright

A Better Man
Phil Perry

Honey Girl
Ryan Montano
-

Etudes Tableaux
Rachmaninoff

Piano Sonata in C Minor, K. 457
Mozart

Fantasie-Impromptu Op. 66
Chopin

Prelude in G Minor Op. 23
Sergei Rachmaninoff

Moonlight Sonata Op. 27
Beethoven

Grande Valse Brilliante
Chopin

Brahms
Brahms

Sonata in B Minor
Liszt

Diabelli Variations
Beethoven

Goldberg Variations
Bach
-

Lean On
Major Lazer & DJ Snake Featuring M0

Where Are U Now
Skrillex & Diplo With Justin Bieber

Roses
The Chainsmokers Featuring ROZES

How Deep Is Your Love
Calvin Harris & Disciples

Hey Mama
David Guetta Featuring Nicki Minaj, Bebe Rexha & Afrojack

Daddy
PSY Featuring CL

Dessert
Dawin

You Know You Like It
DJ Snake & AlunaGeorge

Hold My Hand
Jess Glynne

Magnets
Disclosure Featuring Lorde

Sugar
Robin Schulz Featuring Francesco Yates

Bang My Head
David Guetta Featuring Sia & Fetty Wap

Be Right There
Diplo & Sleepy Tom

Something Better
Audien Featuring Lady Antebellum

Omen
Disclosure Featuring Sam Smith

Middle
DJ Snake Featuring Bipolar Sunshine

Until You Were Gone
The Chainsmokers & Tritonal Featuring Emily Warren
- Fantasy
- Education
- History
- Sci-Fi
- Romance
-

The Lord Of The Rings
J.R.R. Tolkien

The Hitchhiker's Guide To The Galaxy
Douglas Adams

Ender's Game
Orson Scott Card

The Dune Chronicles
Frank Herbert

A Song Of Ice And Fire Series
George R.R. Martin

1984

Fahrenheit 451
Ray Bradbury

The Foundation Trilogy
Isaac Asimov

Brave New World
Aldous Huxley

American Gods
Neil Gaiman

The Princess Bride

The Wheel Of Time Series
Robert Jordan

Animal Farm
George Orwell
-

Do Androids Dream Of Electric Sheep?
Philip K. Dick

The Handmaid's Tale
Margaret Atwood

The Dark Tower Series
Stephen King

2001: A Space Odyssey
Arthur C. Clarke

The Stand
Stephen King

Snow Crash
Neal Stephenson

The Martian Chronicles
Ray Bradbury

Cat's Cradle
Kurt Vonnegut

The Sandman Series
Neil Gaiman

A Clockwork Orange
Anthony Burgess

Starship Troopers
Robert A. Heinlein

Watership Down
Richard Adams

Dragonflight
Anne McCaffrey
-

Humans of New York: Stories
by Brandon Stanton

The Wright Brothers
by David McCullough

Alexander Hamilton
by Ron Chernow

SPQR: A History of Ancient Rome
by Mary Beard

Map: Exploring the World
by Victoria Clarke

My Life on the Road
by Gloria Steinem

The Witches: Salem, 1692
by Stacy Schiff

Ardennes 1944: The Battle of the Bulge
by Antony Beevor

Man's Search for Meaning
by Viktor E. Frankl

Killing Jesus
by Martin Dugard

A Short History of Nearly Everything
by Bill Bryson

Shanghai 1937: Stalingrad on the Yangtze
by Peter Harmsen
-

The Mote In God's Eye
Larry NivenJerry Pournelle

The Sword Of Truth Series
Terry Goodkind

The Road
Cormac McCarthy

Jonathan Strange & Mr. Norrell
Susanna Clarke

I Am Legend
Richard Matheson

The Riftwar Saga
Raymond E. Feist

The Sword of Shannara Trilogy
Terry Brooks

The Conan The Barbarian Series
Robert E. HowardMark Schultz

The Farseer Trilogy
Robin Hobb

The Time Traveler's Wife
Audrey Niffenegger

The Way Of Kings
Brandon Sanderson
-

Bad Boy's Baby
by Sosie Frost

See Me
by Nicholas Sparks

Magic Stars (Grey Wolf Book 1)
by Ilona Andrews

To Love Jason Thorn
by Ella Maise

DARK PARADISE
by Winter Renshaw

Bad For Me (A Billionaire Romance Novel)
by Aubrey Dark

Roommates
by Erin Leigh

Before Goodbye
by Mimi Cross

Undercover Love: A Billionaire Romance
by Lucy Score
- Fantasy
- Horror
- Animation
- Sci-Fi
- Romance
-

The Seven Samurai
by Akira Kurosawa

Bonnie and Clyde
by Arthur Penn

Reservoir Dogs
by Quentin Tarantino

Airplane!
by Jim Abrahams, David Zucker, Jerry Zucker

Pan's Labyrinth
by Guillermo del Toro

Doctor Zhivago
by David Lean

The Deer Hunter
by Michael Cimino

Close Encounters of the Third Kind
by Steven Spielberg

Rocky
by John G. Avildsen

Memento
by Christopher Nolan

Braveheart
by Mel Gibson

Slumdog Millionaire
by Danny Boyle

The Lord of the Rings: The Return of the King
by Peter Jackson
-

Psycho
by Alfred Hitchcock

Alien
by Ridley Scott

Diabolique
by Henri-Georges Clouzot

The Thing
by John Carpenter

The Cabinet of Dr. Caligari
by Robert Wiene

The Exorcist
by William Friedkin

Nosferatu
by F.W. Murnau

Dawn of the Dead
by George A. Romero

Shaun of the Dead
by Edgar Wright

Rosemary's Baby
by Roman Polanski

Frankenstein
by James Whale
-

Chaar Sahibzaade
by Harry Baweja

Battle of Surabaya
by Aryanto Yuniawan

Spirited Away
by Hayao Miyazaki

The Lion King
by Roger Allers

Grave of the Fireflies
by Isao Takahata

WALL·E
by Andrew Stanton

Princess Mononoke
by Hayao Miyazaki

Return to Treasure Island
by David Cherkasskiy

Cat City
by Béla Ternovszky

Toy Story 3
by Lee Unkrich

Inside Out
by Pete Docter

The Pinchcliffe Grand Prix
by Ivo Caprino

It's Such a Beautiful Day
by Don Hertzfeldt
-

Inception
by Christopher Nolan

Star Wars: Episode V - The Empire Strikes Back
by Irvin Kershner

The Matrix
by Andy Wachowski

Interstellar
by Christopher Nolan

Terminator 2: Judgment Day
by James Cameron

Back to the Future
by Robert Zemeckis

The Prestige
by Christopher Nolan

Aliens
by Alien

A Clockwork Orange
by Stanley Kubrick

2001: A Space Odyssey
by Stanley Kubrick

Metropolis
by Fritz Lang

PK
by Rajkumar Hirani

Blade Runner
by Ridley Scott
-

The Princess Bride
by Rob Reiner

The Legend of 1900
by Giuseppe Tornatore

Black Cat, White Cat
by Emir Kusturica

Annie Hall
by Woody Allen

Zindagi Na Milegi Dobara
by Zoya Akhtar

Chungking Express
by Kar Wai Wong

Before Sunrise
by Richard Linklater

3-Iron
by Ki-duk Kim

Cat on a Hot Tin Roof
by Richard Brooks

Barry Lyndon
by Stanley Kubrick

Three Colors: Red
by Krzysztof Kieslowski

Wings of Desire
by Wim Wenders

In the Mood for Love
by Kar Wai Wong

Roman Holiday
by William Wyler
View in full screen
Problem
The user wants a simple way of accessing different sections of the content.
Solution
Use tabs to make it easy to explore and switch between different views, pages and functional aspects of an app.
As a navigational pattern use it to organize content at a high level. Think of genres in a music player.
When showing more options that fit the width of the screen use scrollable tabs.
Don't nest tabs under other tabbed content. Highlight the tab that is corresponding to the visible page.
- SMS